Introduction
PrestaShop is an open-source eCommerce platform which gives you an opportunity to run your online store either via self-hosting or in the cloud. There are nearly 250.000 shops worldwide that use this CMS platform. You should definitely pay attention to PrestaShop because:
- It has a great number of high-quality themes.
- It features a handy store construction interface, including detailed product listings, search and navigation.
- You can integrate it with main payment providers, shipping carriers and tax rules.
If your PrestaShop store doesn’t operate fast, use CDN to speed it up. Here are detailed instructions how to integrate CDN with Prestashop.
Before you start
- Since we will use the Cname address next, please ensure that you have configured the CDN resources on the console .
- If you want to integrate a CDN service on https:// pages, you must ensure that SSL is enabled on the console.
- If your website has embedded custom fonts, please confirm that you have enabled the CORS headers in the LightCDN console.
Integration approach
Enable CDN in PrestaShop using CDN for PrestaShop PLUGIN
Log in to PrestaShop admin panel. Under Configure section at the side menu, Select Advanced Parameters -> Performance.

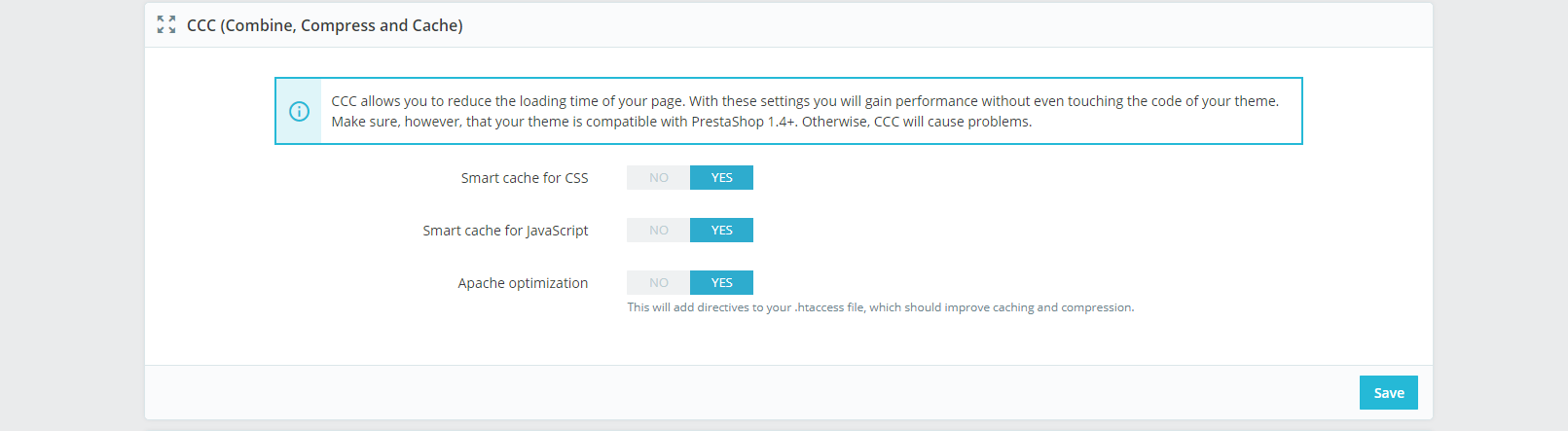
Configure CCC (Combine, Compress and Cache), activate all three options ( Smart cache for CSS, Smart cache for JavaScript, and Apache Optimization) as in the picture below.

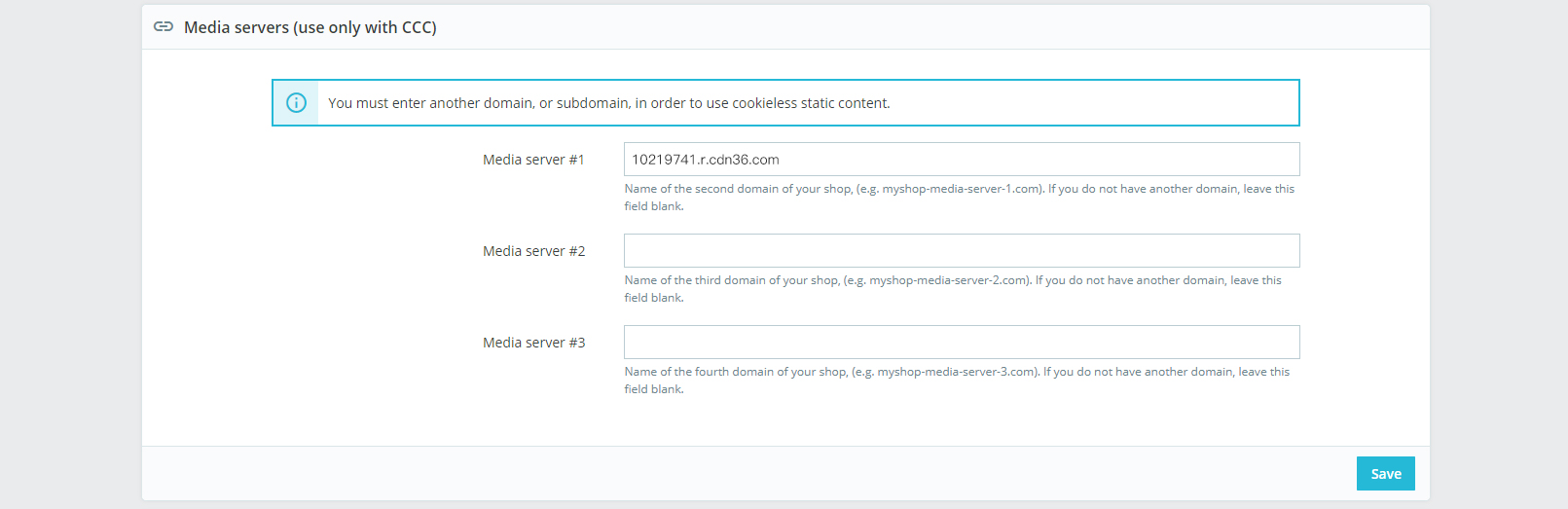
Configure Media servers (use only with CCC), place your CDN CNAME into the Media server #1 field as in the pictures below.

Verification
Verify if your Prestashop is on CDN by viewing the HTML source code. Image links shall be replaced with CDN URLs.